 nuxt-easy-lightbox
nuxt-easy-lightbox
nuxt-easy-lightbox
A plugin for simple Vue 3 Image Lightbox component with Zoom / Drag / Rotate / Switch.
Nuxt Easy Lightbox
A plugin to the simple Vue 3 Image Lightbox component with Zoom / Drag / Rotate / Switch.

Features
- 🪶 Lightweight, Fast Loading
- ❤️ Easy to Use with Lots of Features
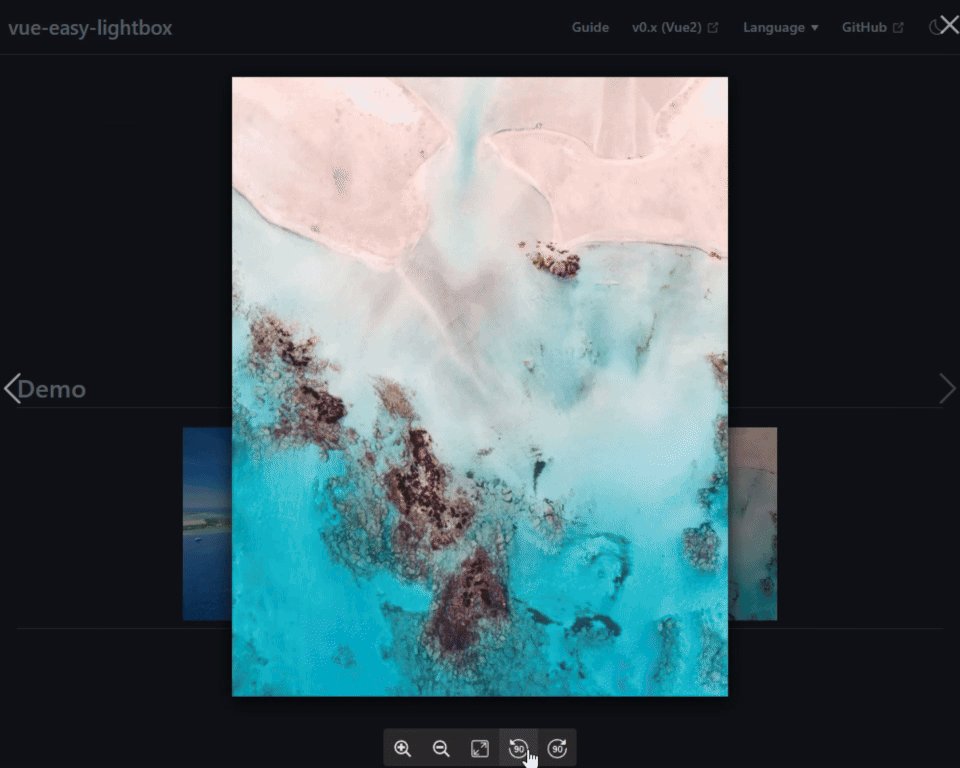
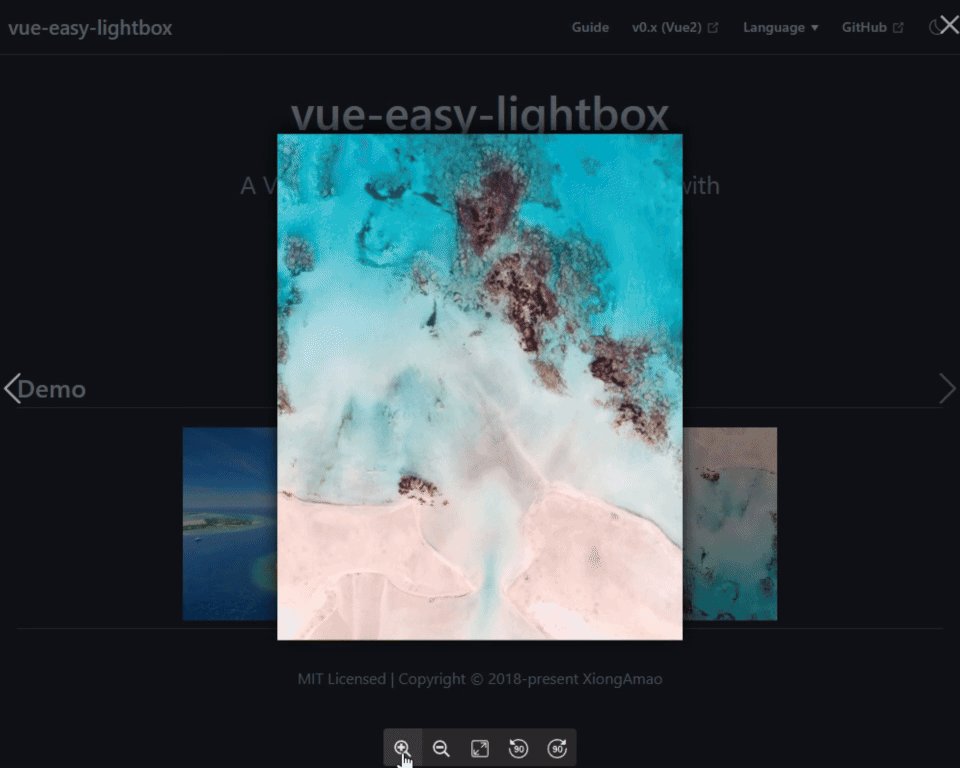
- 🖼️ Image Slider in Lightbox
Quick Setup
- Install the module to your Nuxt application with one command:
npx nuxi module add easy-lightbox - Add module to
nuxt.config.tsexport default defineNuxtConfig({ modules: ['nuxt-easy-lightbox'], }) - Next use the component
VueEasyLightboxright next to image element for which you want to use lightbox.<template> <div> <div v-for="(src, index) in imgs" :key="index" class="pic" @click="() => showImg(index)" > <img :src="src" /> </div> <VueEasyLightbox :visible="visibleRef" :imgs="imgs" :index="indexRef" @hide="onHide" /> </div> </template> <script setup> const visibleRef = ref(false); const indexRef = ref(0); const imgs = [ "https://via.placeholder.com/450.png/", "https://via.placeholder.com/300.png/", "https://via.placeholder.com/150.png/", { src: "https://via.placeholder.com/450.png/", title: "this is title" }, ]; const showImg = (index) => { indexRef.value = index; visibleRef.value = true; }; const onHide = () => (visibleRef.value = false); </script>
Remember
- For group of images you need only a single
VueEasyLightboxsince they can be viewed through slider. Put all the images in an Array and pass it toimgsargument. - For individual images, for each
imgelement you need individual lighbox.
That's it! You can now use Easy Lightbox in your Nuxt app ✨
Contribution
Local development
# Install dependencies
pnpm install
# Generate type stubs
pnpm dev:prepare
# Develop with the playground
pnpm dev
# Build the playground
pnpm dev:build
# Run ESLint
pnpm lint
# Run Vitest
pnpm test
pnpm test:watch
# Release new version
npm run release



